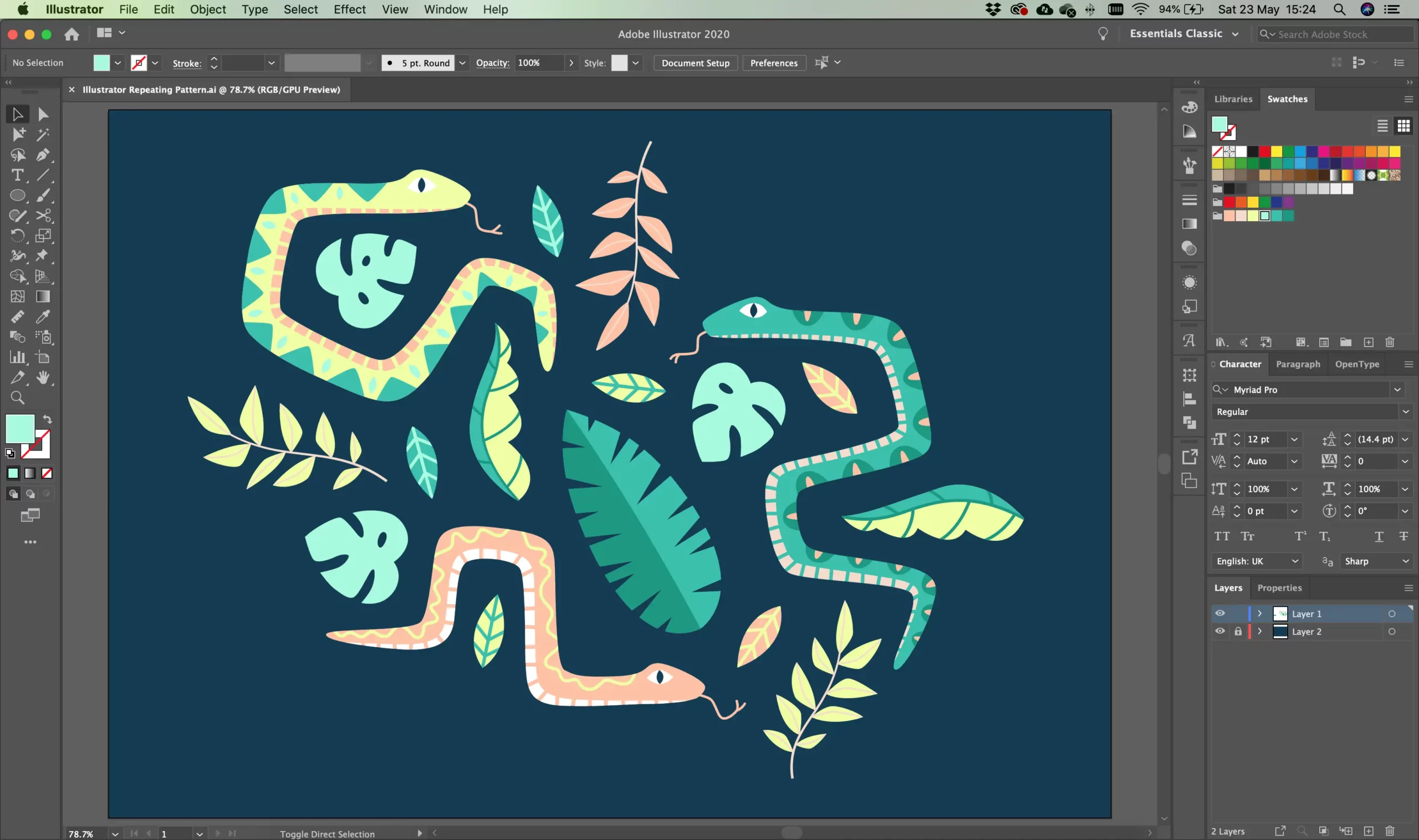
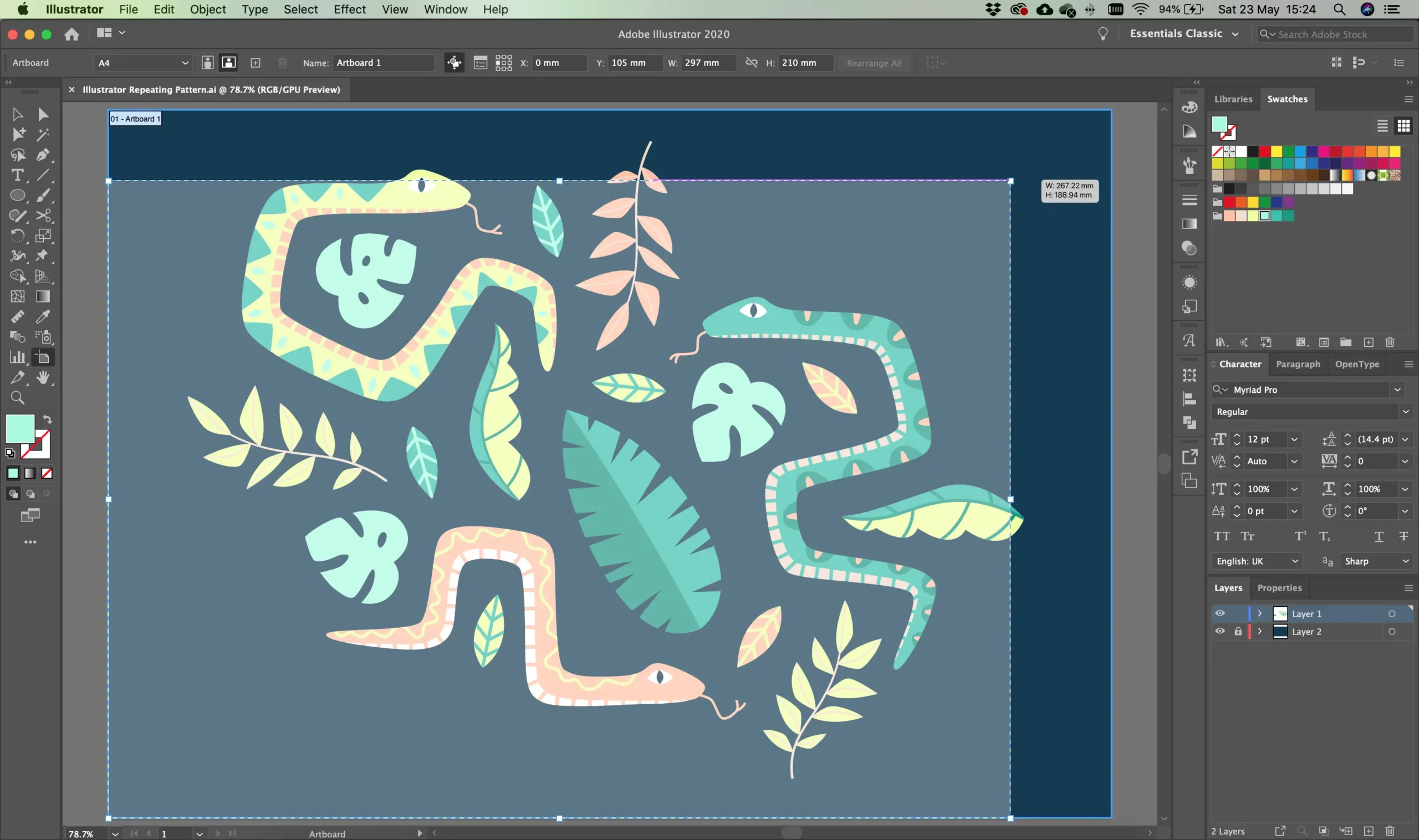
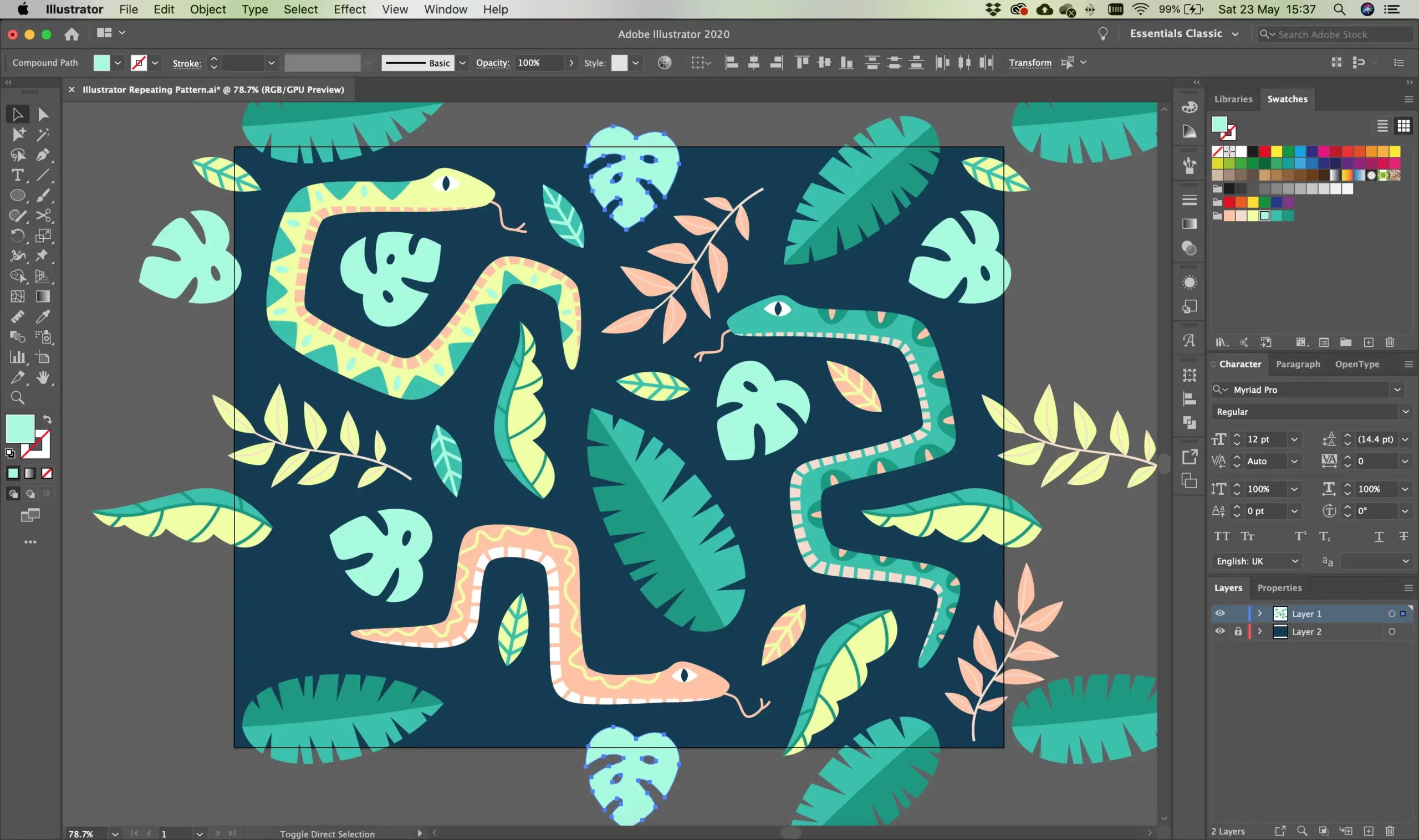
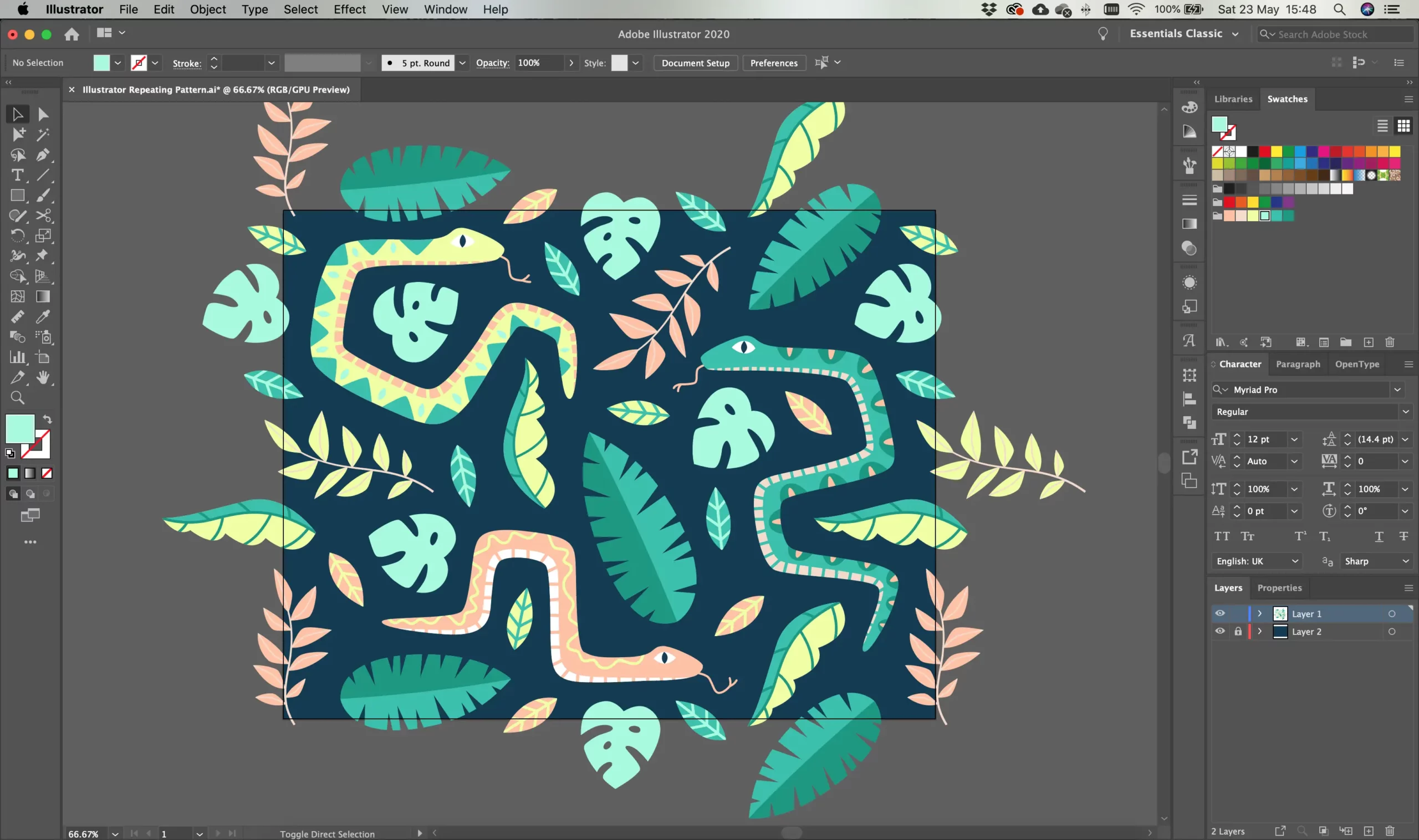
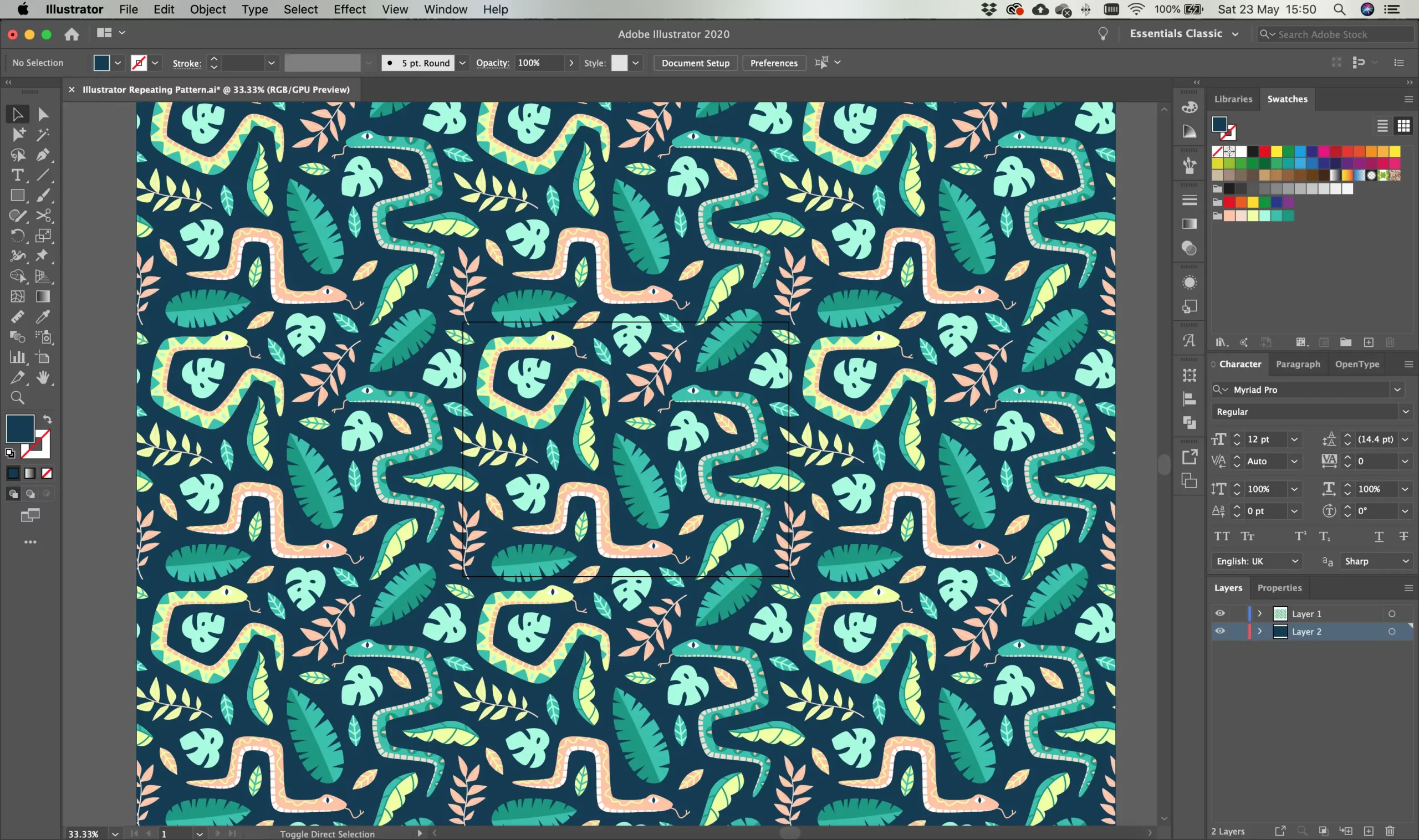
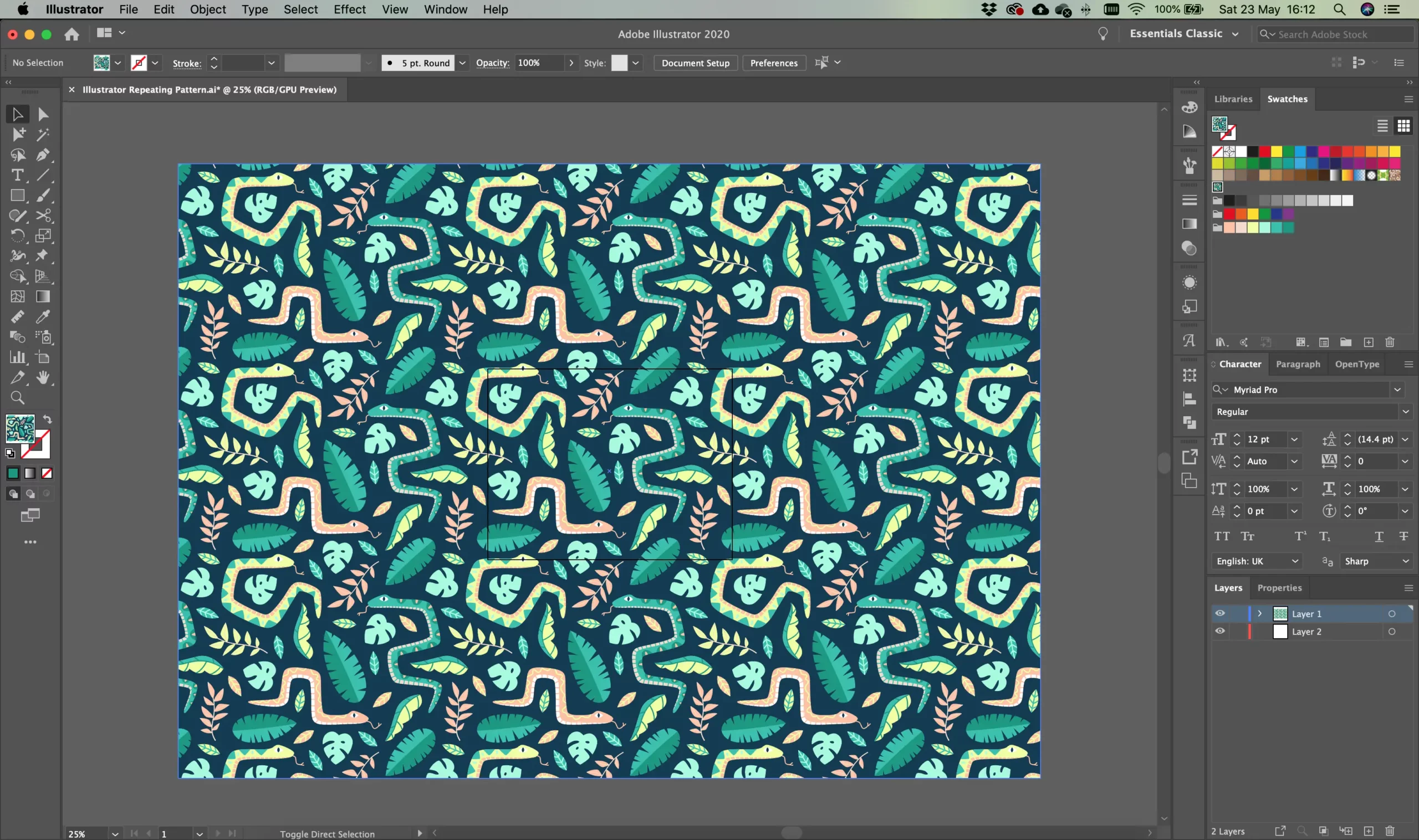
Zoom out and take a look at your pattern. You want to check that there aren’t any strange gaps, objects where they shouldn’t be, motifs that haven’t been copied to the opposite edge etc. I like to do a squint test – this helps me to look at the overall shape of the pattern than the objects themselves. Sometimes you find that the eye is draw to unanticipated places, such as four objects in a perfect line where they shouldn’t be, or an oddly square gap.
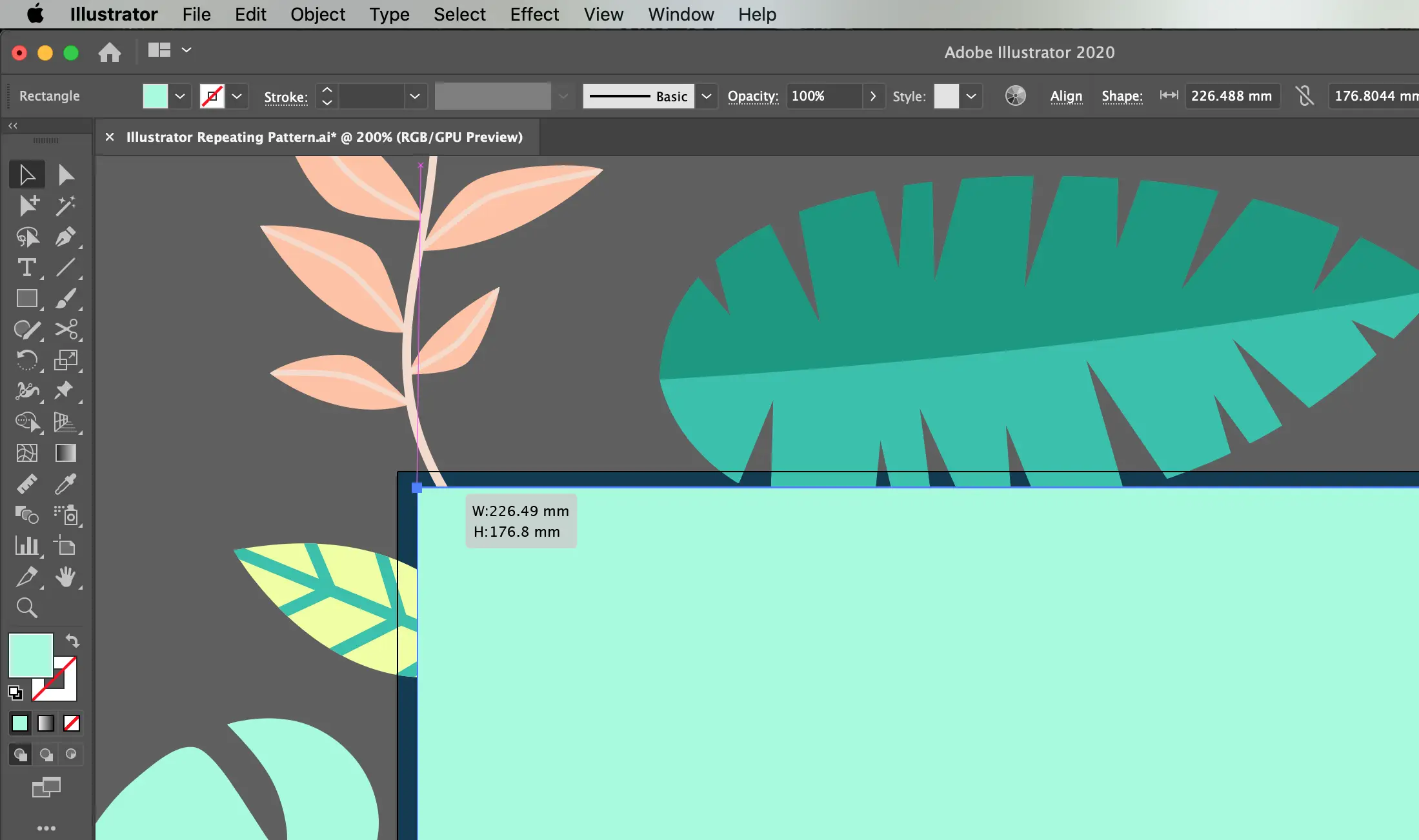
Zoom right in and check that the repeat is seamless. There should be no misalignment between objects and no gaps.
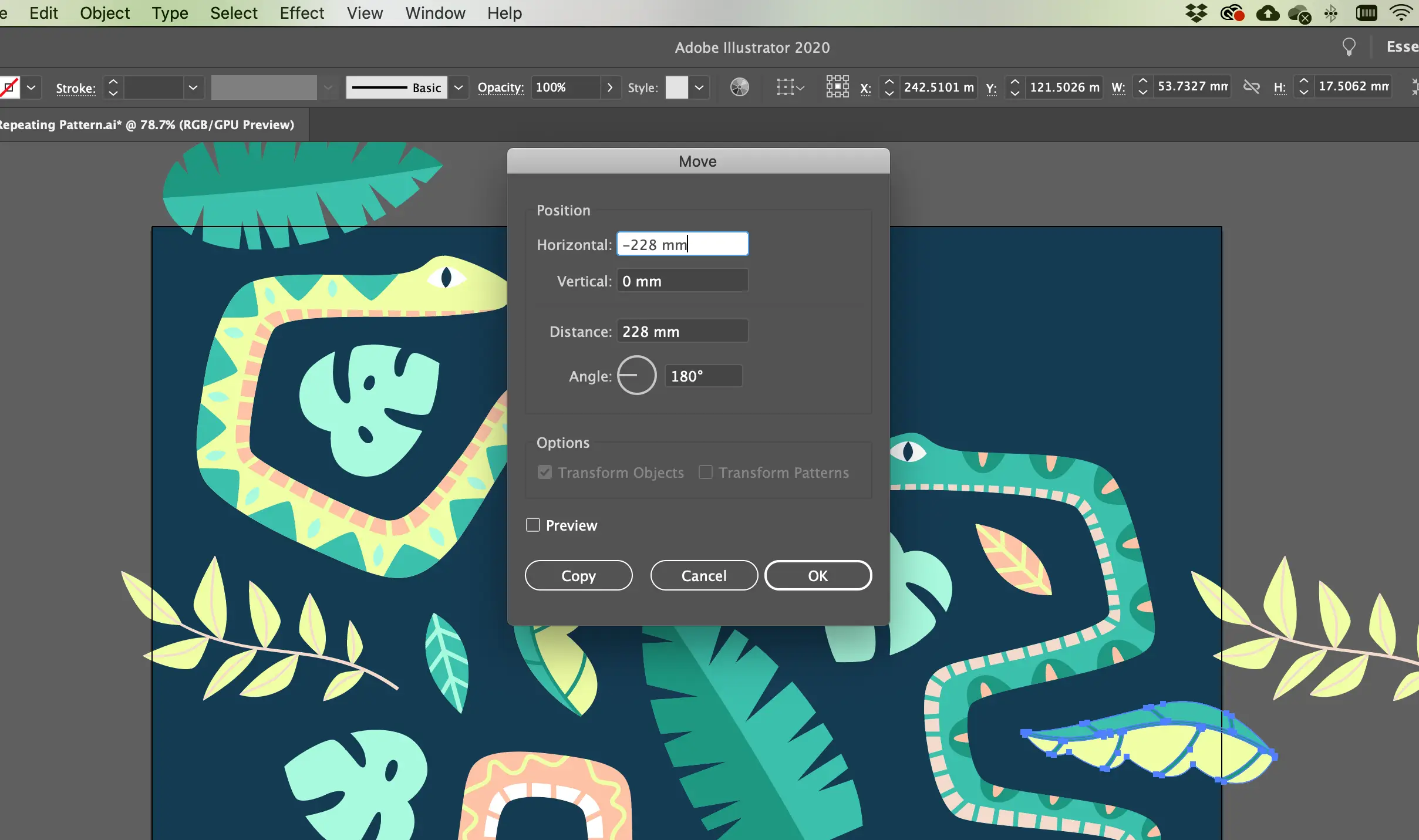
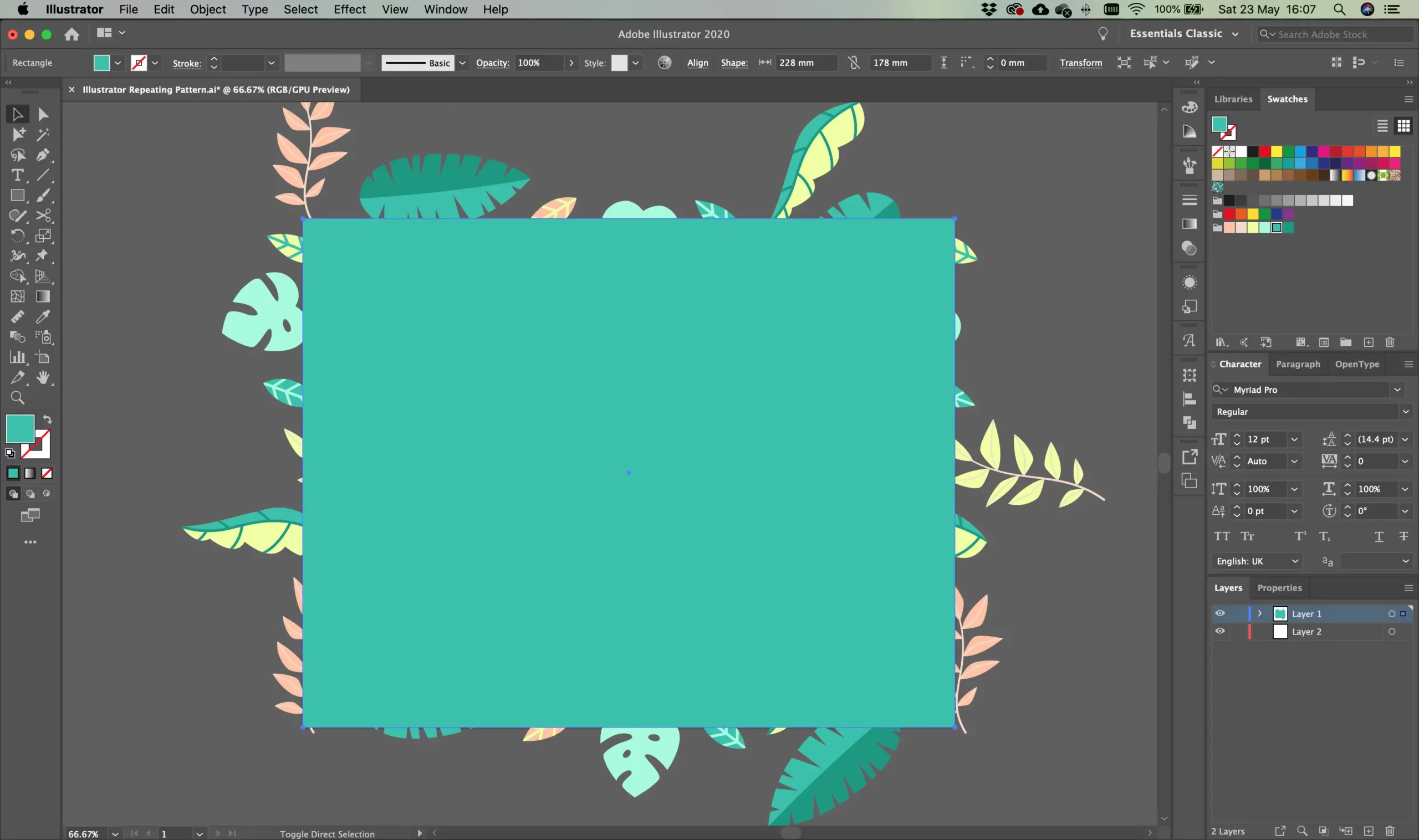
If you need to make adjustments, simply delete the copies, double click on your original masked tile, and you can move things around. If you find it easier, go back a few steps. Once you’re happy, you can move forward to exporting your pattern.